M-a intrebat un prieten cum se poate face din CSS ca unele elemente (div-uri, buttoane) sa aiba colturile rotunjite. Pentru ca m-am gandit ca va fi util si altora, m-am gandit sa scriu acest mic articol.
In CSS3 s-a introdus o proprietate numita border-radius. Aceasta permite developerilor web sa crreze colturi rotunjite la elemente doar din CSS, fara a mai fi nevoie de imagini de background.
Iata un exemplu simplu:
Un div cu colturi rotunjite. :)
Cum se face?
Teoretic, codul css pentru acesta este:
#exemplul1
{
border-radius: 15px;
}
Insa, pentru unele versiuni de firefox mai vechi trebuie adaugat si -moz-border-radius, ca si mai jos:
#example1 {
-moz-border-radius: 15px;
border-radius: 15px;
}
Se pot crea colturi rotunjite individual pentru oricare din colturi folosindu-se sintaxe de genul:
border-top-left-radius: 10px 5px;
border-bottom-right-radius: 10% 5%;
border-top-right-radius: 10px;
Trebuie notate implementarile Mozilla, care difera putin:
| Specificatia standard W3C |
Implementare Mozilla |
| border-radius |
-moz-border-radius |
| border-top-left-radius |
-moz-border-radius-topleft |
| border-top-right-radius |
-moz-border-radius-topright |
| border-bottom-right-radius |
-moz-border-radius-bottomright |
| border-bottom-left-radius |
-moz-border-radius-bottomleft |
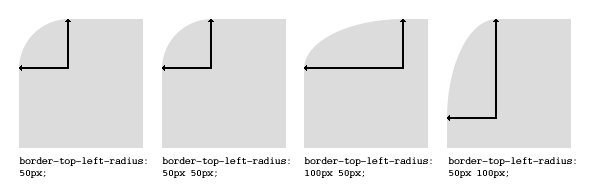
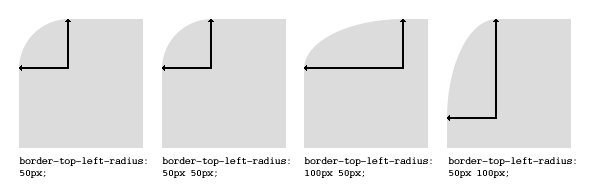
Dupa cum se observa mai sus, se pot folosi si cate doua valori pentru o proprietate. Vezi imaginea urmatoare pentru a intelege cum functioneaza asta.

Inca niste exemple:
A
B
C
D
E
F
In exemplele de mai sus am folosit clasele:
.a {
background-color: #464646;
float:left;
margin-top: 20px;
margin-right: 40px;
height: 65px;
width:160px;
text-align: center;
border-bottom-right-radius: 50px;
-moz-border-radius-bottomright: 50px;
}
.b {
background-color: #464646;
float:left;
margin-top: 20px;
margin-right: 40px;
height: 65px;
width:160px;
text-align: center;
border-bottom-right-radius: 50px 25px;
-moz-border-radius-bottomright: 50px 25px;
}
.c {
background-color: #464646;
float:left;
margin-top: 20px;
margin-right: 40px;
height: 65px;
width:160px;
text-align: center;
border-bottom-right-radius: 25px 50px;
-moz-border-radius-bottomright: 25px 50px;
}
.d {
background-color: #464646;
float:left;
margin-top: 20px;
margin-right: 40px;
width: 12em;
height: 5em;
border-radius: 1em 4em 1em 4em;
text-align: center;
-moz-border-radius: 0.5em 2em 0.5em 2em;
}
.e {
background-color: #464646;
float:left;
margin-top: 20px;
margin-right: 40px;
height: 65px;
width:160px;
text-align: center;
border-radius: 25px 10px / 10px 25px;
-moz-border-radius: 25px 10px / 10px 25px;
-webkit-border-radius: 25px 10px / 10px 25px;
}
.f {
float:left;
background-color: #464646;
margin-top: 20px;
margin-right: 40px;
width: 70px;
height: 70px;
text-align: center;
-moz-border-radius: 35px;
border-radius: 35px;
}
Observatii:
Unele versiuni mai vechi de Mozilla Firefox suporta border-radius doar cu prefixul -moz-.
Safari si Chrome suporta border-radius cu prefixul -webkit-.
Sarmanul Internet Explorer: Microsoft a promis ca IE9 va suporta border-radius (fara prefix). Nu am testat.